Главная » Правовая база » Нормативные акты МО РФ Нормативные акты МО РФ 2017г.
|
© Харитонов С. С. С. |
Приказ 300 Министра обороны – новая форма, шевроны и нашивки ВС РФ.
Министром обороны Российской Федерации 22 июня 2015 г. подписан приказ № 300 «Об утверждении Правил ношения военной формы одежды, знаков различия, ведомственных знаков отличия и иных геральдических знаков в Вооруженных Силах Российской Федерации и Порядка смешения предметов существующей и новой военной формы одежды в Вооруженных Силах Российской Федерации» (далее — приказ), в котором введена новая форма и внешний вид нарукавных знаков и нагрудных нашивок для курток зимних повседневных, курток демисезонных повседневных, курток костюма летнего повседневного, куарток костюмов комплекта полевого обмундирования (кроме куртки костюма ветроводозащитного) (эскизы прилагаются).
Прошу организовать приведение военной формы одежды военнослужащих в строгое соответствие с требованиями приказа, а также внешнего вида (формы) нарукавных знаков на форменной одежде федеральных государственных гражданских служащих, с сохранением ранее установленной геральдической символики.
О проведении указанных мероприятий прошу сообщить до 27 июля 2015 г.
ПРИЛОЖЕНИЕ
Цвет поля нарукавных знаков и нагрудных нашивок должен соответствовать цвету верха военной формы одежды, на которой они размещаются.
Общие размеры нарукавных знаков 10,0 см х 8,5 см, что соответствует размерам текстильной застежки, расположенной на рукавах курток зимних повседневных, курток демисезонных повседневных, курток костюма летнего повседневного, курток костюмов комплекта полевого обмундирования (кроме куртки костюма ветроводозащитного).
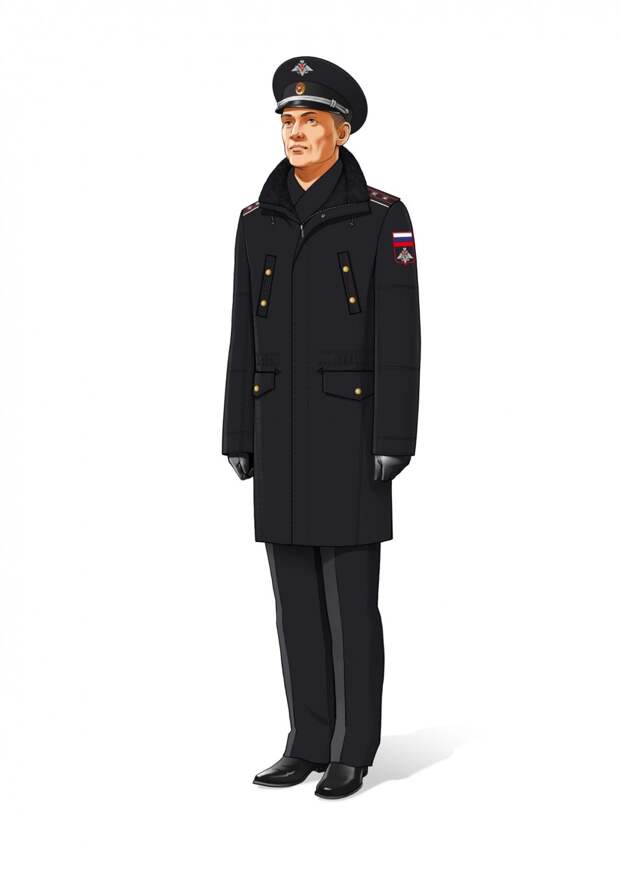
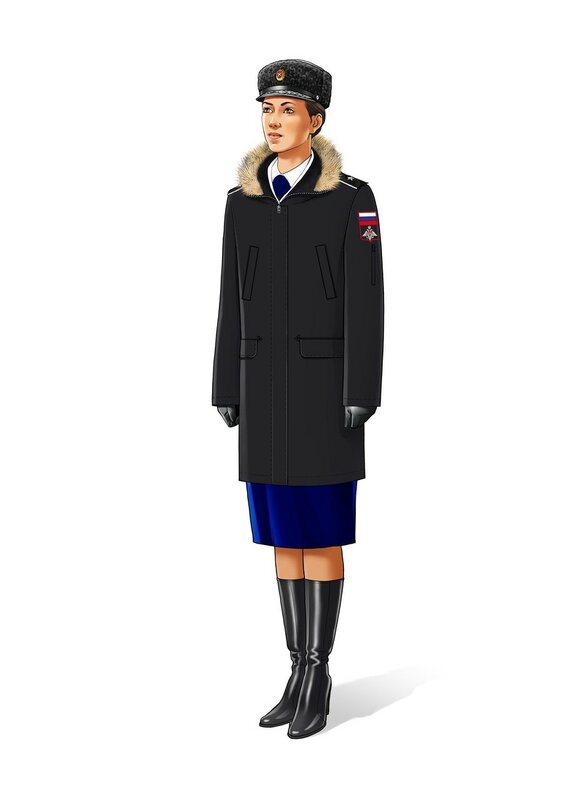
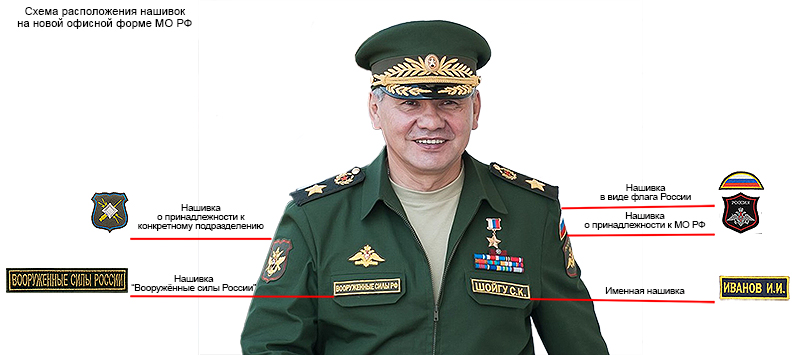
В нарукавном знаке по принадлежности к виду (роду войск) Вооруженных Сил Российской Федерации (левый рукав) изображен государственный флаг Российской Федерации прямоугольной формы, соотношение сторон которого 2×3. Ниже государственного флага Российской Федерации размещается эмблема Министерства обороны Российской Федерации, Генерального штаба Вооруженных Сил Российской Федерации, вида (рода войск) Вооруженных Сил Российской Федерации Железнодорожных войск, войск, не входящим в виды (рода войск) Вооруженных Сил установленного образца. Внутренние границы геральдического знака обозначаются кантами установленных цветов и форм.
Внутренние границы геральдического знака обозначаются кантами установленных цветов и форм.
В нарукавном знаке по принадлежности к конкретному воинскому формированию (правый рукав) размещаются геральдические символы установленного образца.
На правой стороне груди курток костюма летнего повседневного, курток костюмов комплекта полевого обмундирования (кроме куртки костюма ветроводозащитного) размещается нагрудная нашивка с надписью желтого цвета «ВООРУЖЕННЫЕ СИЛЫ РОССИИ» и кантом установленного цвета.
На левой стороне груди размещается нагрудная нашивка с надписью желтого цвета, отображающей фамилию и инициалы военнослужащего, например: «ИВАНОВ И.И.», и кантом.
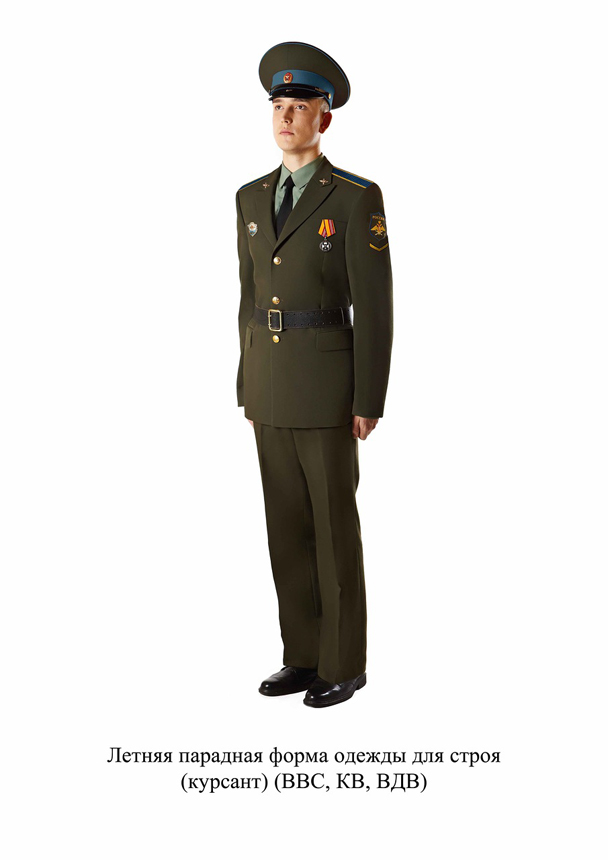
Цвет канта нагрудных нашивок красного (в ВВС, ВДВ и Войсках воздушно-космической обороны — голубого, в ВМФ и у высших офицеров — желтого) цвета.
Надписи и кант нагрудных нашивок на куртках комплекта полевого обмундирования защитного цвета. В случаях, установленных настоящими Правилами, когда комплект полевого обмундирования используется в качестве повседневной формы одежды, носятся нашивки, предусмотренные для повседневной формы одежды.
В случаях, установленных настоящими Правилами, когда комплект полевого обмундирования используется в качестве повседневной формы одежды, носятся нашивки, предусмотренные для повседневной формы одежды.
Размеры нагрудных нашивок составляют 12,5 см х 2,5 см.
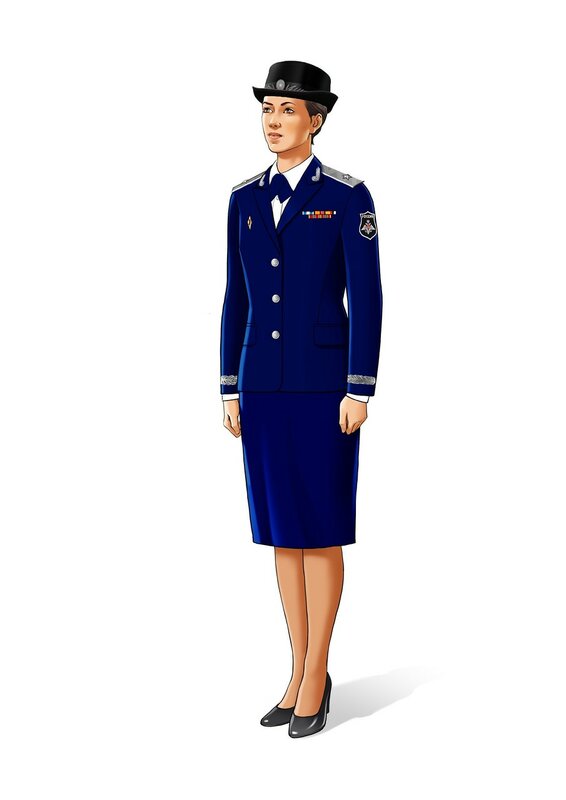
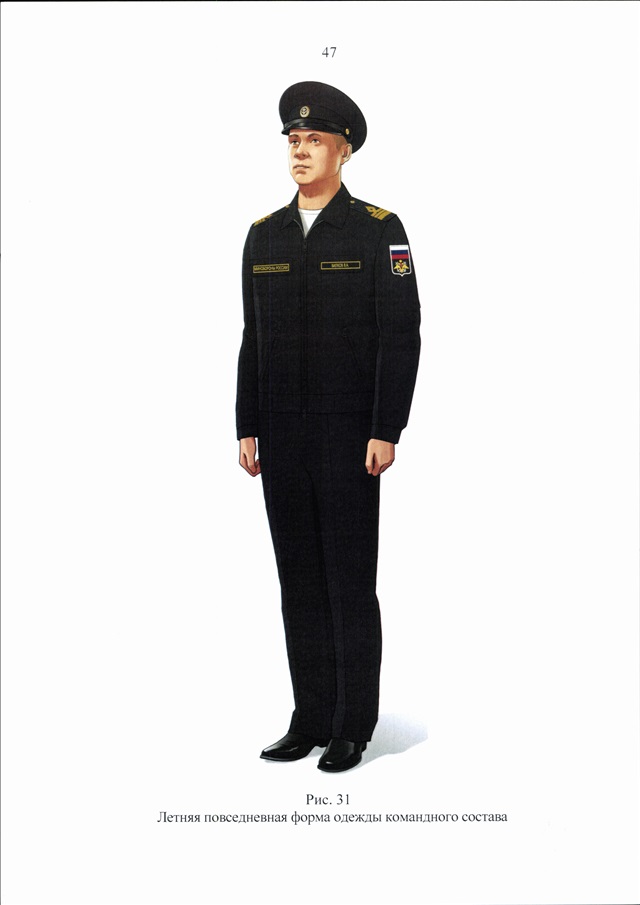
- Летняя повседневная форма одежды (вариант №2) (в фуражке повседневной, костюме повседневном)
- Форма №3 – летняя повседневная форма одежды (вариант№2) (в фуражке повседневной)
- Летняя повседневная форма одежды (вариант№2) (в фуражке повседневной, костюме повседневном)
- Летняя повседневная форма одежды ВВС и ВДВ (вариант №2) (в кепке повседневной, рубашке повседневной с короткими рукавами)
- Форма №3 – летняя повседневная форма одежды (вариант №2) (в фуражке повседневной)
- Костюм летний (при повседневной форме одежды)
- Костюм летний
ПРИМЕРЫ НАРУКАВНЫХ ЗНАКОВ И НАРУКАВНЫХ НАШИВОК НОВОГО ОБРАЗЦА
Высшие офицеры (кроме ВМФ, ВВС и ВДВ) |
|
|
|
|
|
Военнослужащие (кроме высших офицеров ВМФ, ВВС и ВДВ) |
|
|
|
|
|
Высшие офицеры ВВС и ВДВ |
|
|
|
|
|
Военнослужащие ВВС и ВДВ (кроме высших офицеров) |
|
|
|
|
|
Военнослужащие ВМФ |
|
|
|
|
|
РАСЧЕТ РАССЫЛКИ УКАЗАНИЙ НАЧАЛЬНИКА ШТАБА МАТЕРИАЛЬНО-ТЕХНИЧЕСКОГО ОБЕСПЕЧЕНИЯ
Вооруженных Сил Российской Федерации от « » июля 2015 г.
 № 158/51
№ 158/51| № | Должность |
| 1. | Начальнику Главного оперативного управления ГШ ВС РФ |
| 2. | Начальнику Главного разведывательного управления ГШ ВС РФ |
| 3. | Начальнику Центрального командного пункта ГШ ВС РФ |
| 4. | Начальнику войск РЭБ ВС РФ |
| 5. | Начальнику Главного организационно-мобилизационного управления ГШ ВС РФ |
| 6. | Начальнику военно-топографического управления ГШ ВС РФ |
| 7. | Начальнику Главного управления связи ВС РФ |
8.
|
Начальнику Восьмого управления ГШ ВС РФ |
| 9. | Начальнику Управления обеспечения применения специальных объектов ВС РФ |
| 10. | Начальнику Управления оперативной подготовки ВС РФ |
| 11. | Начальнику Специального оперативно-технического управления |
| 12. | Председателю Военно-научного комитета ВС РФ |
| 13. | Начальнику Военно-оркестровой службы ВС РФ |
| 14. | Начальнику Гидрометеорологической службы ВС РФ |
| 15. | Начальнику Управления службы войск и безопасности военной службы ВС РФ |
16.
|
Начальнику войск РХБЗ ВС РФ |
| 17. | Начальнику Управления начальника инженерных войск ВС РФ |
| 18. | Начальнику 12 Главного управления МО РФ |
| 19. | Начальнику Главного управления глубоководных исследований МО РФ |
| 20. | Начальнику Военной академии ГШ ВС РФ |
| 21. | Командиру сил специальных операций |
| 22. | Начальнику ЦВСИ ВАГШ ВС РФ |
| 23. | Директору Департамента вооружения МО РФ |
| 24. | Директору Департамента МО РФ по обеспечению ГОЗ |
25.
|
Директору Департамента развития информационных и телекоммуникационных технологий |
| 26. | Начальнику Главного управления по работе с личным составом ВС РФ |
| 27. | Руководителю Департамента государственной гражданской службы МО РФ |
| 28. | Начальнику Службы генеральных инспекторов МО РФ |
| 29. | Директору Департамента МО РФ по ценообразованию продукции военного назначения |
| 30. | Директору Департамента жилищного обеспечения МО РФ |
| 31. | Директору Департамента претензионной и судебно-правовой работы |
| 32. | Директору Департамента бюджетного планирования и социальных гарантий МО РФ |
33.
|
Директору Департамента финансового обеспечения МО РФ |
| 34. | Директору Департамента государственного заказчика капитального строительства МО РФ |
| 35. | Начальнику Главного управления международного военного сотрудничества МО РФ |
| 36. | Начальнику Управления делами МО РФ |
| 37. | Директору Протокольно-координационного департамента МО РФ |
| 38. | Начальнику Государственной экспертизы МО РФ |
| 39. | Начальнику Единого расчетного центра МО РФ |
| 40. | Директору Департамента имущественных отношений МО РФ |
41.
|
Директору Департамента по санаторно-курортному обеспечению МО РФ |
| 42. | Директору Правового департамента МО РФ |
| 43. | Директору Организационно-инспекторского департамента МО РФ |
| 44. | Начальнику Главного управления военной полиции МО РФ |
| 45. | Начальнику Главного военно-медицинского управления МО РФ |
| 46. | Начальнику Главного управления контрольной и надзорной деятельности МО РФ |
| 47. | Начальнику Управления государственного технического надзора МО РФ |
| 48. | Начальнику Управления государственного архитектурно-строительного надзора МО РФ |
49.
|
Начальнику Специальной службы стратегической связи Президента РФ |
| 50. | Начальнику Службы безопасности полетов авиации ВС РФ |
| 51. | Начальнику Управления государственного надзора за ядерной и радиационной безопасностью МО РФ |
| 52. | Директору Департамента размещения государственного заказа МО РФ |
| 53. | Начальнику Управления пресс-службы и информации МО РФ |
| 54. | Начальнику Управления физической подготовки ВС РФ |
| 55. | Начальнику Контрольно-финансовой инспекции МО РФ |
| 56. | Командующему ВДВ |
57.
|
Командующему войсками ВКО |
| 58. | Командующему РВСН |
| 59. | Главнокомандующему Сухопутными войсками |
| 60. | Главнокомандующему ВВС |
| 61. | Главнокомандующему ВМФ |
| 62. | Начальнику Управления по работе с верующими военнослужащими МО РФ |
| 63. | Начальнику Военной академии материально-технического обеспечения |
| 64. | Начальнику Военно-технического университета, г. Балашиха |
| 65. | Начальнику Санкт-Петербургского кадетского корпуса |
66.
|
Командиру войсковой части 48905 |
| 67. | Командиру войсковой части 44585 |
| 68. | Командиру войсковой части 11115 |
| 69. | Командиру войсковой части 85084 |
| 70. | Начальнику ФГБУ «3 ЦНИИ» МО РФ |
| 71. | Начальнику ФАУ «25 ГосНИИ Химмотологии» МО РФ |
| 72. | Руководителю ДТО МО РФ |
| 73. | Руководителю ДЭС и ОКУ в/ч и О МО РФ |
| 74. | Начальнику ГРАУ МО РФ |
| 75. | Начальнику ГАБТУ МО РФ |
76.
|
Начальнику ГУ ЖДВ |
| 77. | Начальнику Управления метрологии ВС РФ |
| 78. | Начальнику Управления МО РФ по увековечению памяти погибших при защите Отечества |
Морф — Соединители | Microsoft Узнайте
Твиттер LinkedIn Фейсбук Электронная почта
- Артикул
Morf — это современная и легкая платформа на основе API, которая предлагает быстрый и гибкий подход к созданию форм.
Этот соединитель доступен в следующих продуктах и регионах:
| Сервис | Класс | регионов |
|---|---|---|
| Логические приложения | Стандарт | Все регионы Logic Apps, кроме следующих: — Регионы Azure для государственных организаций — Регионы Azure China — Министерство обороны США (DoD) |
| Power Automate | Премиум | Все регионы Power Automate, кроме следующих: — Правительство США (GCC) — Правительство США (GCC High) — China Cloud под управлением 21Vianet — Министерство обороны США (DoD) |
| Power Apps | Премиум | Все регионы Power Apps, кроме следующих: — Правительство США (GCC) — Правительство США (высокий уровень GCC) — China Cloud под управлением 21Vianet — Министерство обороны США (DoD) |
| Контакт | |
|---|---|
| Имя | Морф Поддержка |
| URL-адрес | https://getmorf. io/support io/support |
| Электронная почта | [email protected] |
| Метаданные коннектора | |
|---|---|
| Издатель | Решения AFTIA |
| Веб-сайт | https://getmorf.io |
| Политика конфиденциальности | https://github.com/aftialabs/morf-docs/blob/main/guides/DataandPrivacyPolicy.md |
| Категории | Производительность;Продажи и CRM |
Morf — это облегченная платформа на основе API для автоматического создания форм, которые можно легко встроить в существующие системы, приложения и сайты. Morf предоставляет REST API, который можно использовать для динамического создания пользовательских интерфейсов и сбора информации для поддержки ваших цифровых процессов. Morf упрощает разработку, публикацию и развертывание веб-форм, позволяя компаниям быстро развертывать полностью интегрированные и брендированные решения для сбора данных. ИТ-специалисты обнаружат, что, в отличие от многих решений для форм SaaS, Morf легко интегрируется в их рабочий процесс разработки.
ИТ-специалисты обнаружат, что, в отличие от многих решений для форм SaaS, Morf легко интегрируется в их рабочий процесс разработки.
Предварительные условия
Перед использованием этого коннектора вам потребуется ключ API Morf и определение формы . См. разделы «Получение учетных данных» и «Начало работы» ниже, чтобы начать работу.
Получение учетных данных
Для начала зайдите в наш редактор морфов и запросите ключи доступа. Вам будет предоставлен один (1) сайт и один (1) ключ API. Как описано в нашей документации по аутентификации, используйте предоставленный ключ API при настройке нового подключения к Power Platform. Условия бесплатного использования доступны здесь.
Начало работы
- Чтобы начать работу, начните с создания определения формы Morf. Это можно сделать, используя наш Morf Editor и создав новую форму с нуля или преобразовав существующий документ.
- Теперь, имея под рукой определение формы, вы можете создать новый поток Power Platform, используя операцию Morf Render.

- Настройте новое соединение, если оно отсутствует, добавив свой ключ Morf API в конфигурацию соединения.
- Настройте действие, чтобы передать ему определение формы и, возможно, данные, и после вызова вашего потока вы получите визуализированную форму Morf.
- Эта форма может быть отправлена пользователю с использованием множества различных механизмов доставки или может быть представлена пользователю напрямую с помощью действия HTTP-ответа.
- Дополнительные сведения об отправке формы в Power Platform Flow см. в нашей документации.
Известные проблемы и ограничения
- Пользователи бесплатного уровня могут столкнуться с более медленным временем отклика в периоды повышенного использования из-за стандартов подготовки
Распространенные ошибки и способы их устранения
- Пользователи с неправильно настроенным или недействительным ключом API получат исключение недопустимого ключа (статус ошибки:
401) при вызове службы . - В случае недопустимого определения формы политика повторных попыток
по умолчаниюPower Automate может продолжать выполнять вызовы службы рендеринга, что приводит к множественным ошибкам (состояние ошибки:500), пока не истечет время ожидания. Установка для политики повторных попыток значенияnoneили определенного максимального порогового значения может помочь избежать такого поведения.

Часто задаваемые вопросы
Как создаются новые формы?
Это можно сделать с помощью нашего Morf Editor и создания новых форм с нуля или путем преобразования существующих документов.
Можно ли встраивать формы Morf?
Абсолютно. Формы Morf можно встраивать в любой веб-ресурс без использования встроенных фреймов ( iframe ). Начните с того, что зайдите в наш Morf Editor, чтобы сгенерировать тег для встраивания.
Чем отличаются формы Морфа?
Морф-формы используют концепцию, называемую генерационными интерфейсами, которая позволяет динамически изменять определения форм в режиме реального времени при вызове наших API рендеринга. Это позволяет реализовать расширенное динамическое поведение как часть логики и операций рендеринга.
Это позволяет реализовать расширенное динамическое поведение как часть логики и операций рендеринга.
Как отправить форму Morf?
Формы Morf можно отправлять в любой API, который принимает запрос POST. Информацию о поступлении можно найти здесь.
Можно ли отправить формы Morf в Power Platform Flow?
Да! Следуйте этому руководству, чтобы настроить собственный поток отправки.
Создание подключения
Соединитель поддерживает следующие типы аутентификации:
| По умолчанию | Параметры для создания соединения. | Все регионы | Не подлежит совместному использованию |
По умолчанию
Применимо: Все регионы
Параметры для создания подключения.
Это не совместно используемое соединение. Если приложение Power используется совместно с другим пользователем, другому пользователю будет предложено явно создать новое подключение.
| Имя | Тип | Описание | Обязательно |
|---|---|---|---|
| Ключ API | строка безопасности | Ключ API для этой службы. Получите ключ API с https://getmorf.io/mspa | .Правда |
Пределы регулирования
| Наименование | Звонки | Период продления |
|---|---|---|
| вызовов API на соединение | 100 | 60 секунд |
Действия
| Визуализация нового опыта сбора данных Morf (V1) | Вызовите этот API с определением формы Morf и дополнительными данными, чтобы получить предварительно заполненный документ формы, который может быть представлен пользователю в контексте браузера. |
| Преобразование полезной нагрузки JSON с помощью JSONata (V1) | Вызовите этот API с полезными данными JSON и запросом JSONata или выражением преобразования, чтобы получить измененные данные или результат запроса. |
Визуализация нового опыта захвата данных Morf (V1)
- Идентификатор операции:
- оказывать
Вызовите этот API с определением формы Morf и дополнительными данными, чтобы получить предварительно заполненный документ формы, который может быть представлен пользователю в контексте браузера.
Параметры
| Имя | Ключ | Обязательно | Тип | Описание |
|---|---|---|---|---|
Определение формы | форма | Истинный | нить | Определение формы для визуализации |
Данные | данные | нить | (Необязательно) Данные для предварительного заполнения формы |
Возвращает
Визуализированный Morf HTML
Преобразование полезных данных JSON с помощью JSONata (V1)
- Идентификатор операции:
- трансформироватьJsonata
Вызовите этот API с полезной нагрузкой JSON и запросом JSONata или выражением преобразования, чтобы получить измененные данные или результат запроса.
Параметры
| Имя | Ключ | Обязательно | Тип | Описание |
|---|---|---|---|---|
Данные JSON | данные | Истинный | нить | Данные для запроса или преобразования |
Выражение JSONata | выражение | Истинный | нить | Выражение JSONata для выполнения с данными. См. https://jsonata.org/ |
Возвращает
Объект ответа преобразования
Определения
RenderResponse
Rendered Morf HTML
Rendered Morf HTML
TransformationResponse
Объект ответа преобразования
| Имя | Путь | Тип | Описание |
|---|---|---|---|
Результат | результат | нить | Результат выполнения выражения, содержащего строку или строковый объект. |
morf · PyPI
Morf — проверка и рендеринг формы HTML
Зачем использовать морф?
Поскольку вы хотите кратко выразить простые формы:
from morf import HTMLForm, поля, валидаторы
класс Контактная форма (HTMLForm):
name = fields. Str(message='Пожалуйста, введите ваше имя')
электронная почта = fields.Str(validators=[validators.is_email])
сообщение = fields.Str(validators=[validators.minwords(10)])
Str(message='Пожалуйста, введите ваше имя')
электронная почта = fields.Str(validators=[validators.is_email])
сообщение = fields.Str(validators=[validators.minwords(10)]) Поскольку вы хотите иметь возможность выражать пользовательскую логику проверки:
класс BookingForm (HTMLForm):
name = fields.Str(message='Пожалуйста, введите ваше имя')
прибытия_дата = поля.Дата()
выезд_дата = поля.Дата()
@validates(дата_прибытия, дата_отъезда)
def check_name(я, дата_прибытия, дата_отъезда):
# Нет минимальной продолжительности бронирования в выходные дни
если прибытия_date.weekday () в (СБ, ВС):
возвращаться
если (дата_отъезда - дата_прибытия).дней < 3:
self.fail('Извините, минимальный заказ на 3 дня') Поскольку вам нужен простой API для работы:
определение my_view (запрос):
form = Форма бронирования (запрос.POST)
если form.isvalid:
make_booking(form.data)
. ..
еще:
show_error_page (ошибки = форма. ошибки)
..
еще:
show_error_page (ошибки = форма. ошибки) Документация по морфу доступна по адресу https://ollycope.com/software/morf/
. Исходный кодMorf доступен по адресу https://ollycope.com/repos/morf/
.Отрисовка форм с виджетами
Morf разделяет обработку формы — ввод данных пользователем и их проверку, и обработка любой последующей логики приложения - от рендеринга HTML формы и разбор закодированных данных формы HTML.
Если ваша форма всегда будет отображаться как HTML-форма, просто подкласс HTMLForm, и вы можете напрямую использовать методы рендеринга:
класс BookingForm (HTMLForm):
name = fields.Str(message='Пожалуйста, введите ваше имя')
электронная почта = fields.Str(validators=[is_email])
прибытия_дата = поля.Дата()
выезд_дата = поля.Дата()
форма бронирования = форма бронирования ()
bookingform.as_p().render() Формы обрабатывают данные, поступающие из источников, отличных от отправки HTML-форм
должен подкласс morf. Form.
Form.
Если вы также хотите, чтобы ваша форма отображалась или отправлялась в формате HTML, используйте HTMLForm.adapt:
из формы импорта морфа, HTMLForm
класс BookingForm(Форма):
name = fields.Str(message='Пожалуйста, введите ваше имя')
электронная почта = fields.Str(validators=[is_email])
прибытия_дата = поля.Дата()
выезд_дата = поля.Дата()
HTMLBookingForm = HTMLForm.adapt(Форма бронирования)
HTMLBookingForm().as_p().render() Отображение групп полей
Выберите группы полей для рендеринга используя методы select… на любом Объект FormRenderer.
``select`` возвращает только именованные поля, например:
Личные данные
{% для поля в form.select(['имя', 'фамилия', 'электронная почта']) %} {{поле.рендер() }} {% конец для %}Адрес
{% для поля в form.select(['номер дома', 'улица', 'город', 'индекс']) %} {{поле.рендер() }} {% конец для%}
Обратите внимание, что выбор не вызовет исключение
если вы передадите ему недопустимое имя поля,
он просто пропустит это поле. Используйте select([…], strict=True), если вы хотите строго проверять имена полей.
Используйте select([…], strict=True), если вы хотите строго проверять имена полей.
``select_except`` возвращает все поля, кроме перечисленных, например:
{% для поля в form.select_except(['account_type']) %}
{{поле.рендер() }}
{% конец для%} ``select_to`` возвращает все поля до (но не включая) именованное поле:
{% для поля в form.select_to(['housenumber']) %}
{{поле.рендер() }}
{% конец для%} ``select_match`` возвращает все поля, соответствующие заданному регулярному выражению:
Доставка
{% для поля в form.select_match(r'shipping_.*') %} {{поле.рендер() }} {% конец для %}Платежная информация
{% для поля в form.select_match(r'billing_.*') %} {{поле.рендер() }} {% конец для%}
HTML-форма
Класс HTMLForm имеет два важных отличия от Form.
Во-первых, HTMLForm имеет предварительно настроенные параметры рендеринга для создания HTML . Их можно использовать для рендеринга всей формы с полями, обернутыми в
элементы
Их можно использовать для рендеринга всей формы с полями, обернутыми в
элементы
...
,- ,
морф.поля.ул
морф.поля.Int
морф.полей.Десятичный
морф.поля.Дата
морф.
 поля.DateTime
поля.DateTimeморф.поля.Bool
морф.поля.Выбор
морф.поля.MultipleChoice
morf.fields.ListOf, контейнер для создания списков других полей
- наименование
Название поля (например, «last_name»)
- отображаемое имя
Имя, отображаемое пользователю (например, «фамилия») при ссылке на поле. Если не указано, это будет сгенерировано из имени
- этикетка
Метка, отображаемая для поля (например, «Пожалуйста, введите вашу фамилию»).
 Если не указано, будет использоваться отображаемое имя.
Если не указано, будет использоваться отображаемое имя.- пустое_сообщение
Ошибка для отображения, когда поле не заполнено в
- недопустимое_сообщение
Ошибка, отображаемая, когда поле содержит недопустимые данные
- по умолчанию
Значение по умолчанию для поля
- процессоров
Список процессоров. См. раздел «Процессоры» ниже
.- валидаторы
Список валидаторов. См. раздел «Валидаторы» ниже
.- виджет
Виджет для использования при отображении в формате HTML
- варианты
Список вариантов, из которых необходимо выбрать значение. См. раздел «Варианты» ниже.
- validate_choices
Если были установлены варианты выбора, отправленное значение проверяется чтобы убедиться, что это допустимый элемент из списка вариантов. По умолчанию установлено значение True, установите для этого параметра значение False, чтобы отключить эту проверку.

- или в виде таблицы:
форма.as_p().render() форма.as_ul().рендер() форма.as_ol().рендер() form.as_table().render()
Метод HTMLForm.renderer позволяет настраивать шаблоны рендеринга:
form.renderer(row_template='{{ поле }}')
Во-вторых, HTMLForm адаптирует вложенные формы для работы с плоскими формами HTML . Если у вас есть такая форма, которая ожидает вложенные данные:
класс PlayerForm (HTMLForm):
last_name = fields.Str()
first_name = fields.Str()
класс TeamForm (HTMLForm):
имя_команды = fields.Str()
игроки = fields.ListOf(PlayerForm(), label='Игроки', запасные=2, максимум=5) HTMLForm знает, как отобразить это для создания HTML-вводов, подобных этому:
name" type="text" /> …
Затем можно преобразовать соответствующие значения отправки формы в требуемые структура данных, например:
{'team_name': 'Сюрприз!',
'игроки': [
{'имя': 'Алиса', 'возраст': 8},
{'имя': 'боб', 'возраст': 7},
…
]} Виджеты
Morf определяет различные виджеты для отображения различных элементов управления HTML-полями. Укажите виджет, который вы хотите при построении поля:
класс Контактная форма (форма):
сообщение = поле.Str(виджет=виджеты.Textarea()) Если вы не укажете виджет, тип виджета по умолчанию для этого поля будет использовал.
Прочтите исходный код morf.widgets, чтобы увидеть полный список доступных виджеты.
Поля
Morf предлагает различные встроенные типы полей:
Кроме того, morf.form.Form можно использовать как поле. Обычно вы могли бы использовать это для создания вложенных структур, например:
класс PlayerForm (HTMLForm):
last_name = fields.Str()
first_name = fields.Str()
класс TeamForm (HTMLForm):
имя_команды = fields.Str()
игроки = fields.ListOf(PlayerForm(), label='Игроки', запасные=2, максимум=5) Классы полей принимают следующие стандартные аргументы конструктора:
Выбор
Поля могут требовать выбора значения из списка допустимых вариантов. Обычно это может быть представлено в виде переключателей или элемента управления выбора. Выбор может поставляться различными способами:
класс UserPreferencesForm (HTMLForm):
# Выбор может быть списком кортежей (значение, метка)
любимый_цвет = fields.Str(choices=[('#ff0000', 'Красный'),
(«#0000ff», «Синий»)],
виджет=виджеты.RadioGroup())
# ...или список значений, дублирующих метки
current_mood = fields.Str(choices=['счастливый', 'разочарованный'],
виджет=виджеты.RadioGroup())
# ...или вызываемый объект, возвращающий любой из двух вышеуказанных форматов
размер обуви = fields.Str (выборы = диапазон (1, 13),
виджет=виджеты.Выбрать)
# ...или имя метода объекта формы
предпочтительные_овощи = fields.Str(choices='get_vegetables',
виджет=виджеты. RadioGroup())
защита get_vegetables (я):
return ['репа', 'лук-порей', 'картофель']
RadioGroup())
защита get_vegetables (я):
return ['репа', 'лук-порей', 'картофель'] Варианты выбора и оптгруппы
Варианты могут быть иерархическими, например:
из вариантов импорта морфа
супы = [(0, 'Минестроне'), (1, 'Французский лук')]
салаты = [(2, 'Томатный салат'), (3, 'Греческий салат')]]
класс MenuForm (HTMLForm):
обед = fields.Choice(choices=[('Супы', selections.OptGroup(супы)),
("Салаты", выбор.OptGroup(супы))]) При рендеринге поле обеда будет отображаться как HTML-элемент
<выберите имя="обед">
При использовании переключателей или виджетов-флажков OptGroups отображаются внутри элемента

 12.2017г. № 830
12.2017г. № 830 11.2017г. № 693
11.2017г. № 693
 1 Бюджетного кодекса Российской Федерации, утвержденные приказом Министра обороны Российской Федерации от 22 марта 2017 г. № 177 «Об утверждении Правил предоставления субсидий из федерального бюджета федеральным бюджетным и автономным учреждениям, находящимся в ведении Министерства обороны Российской Федерации, в соответствии с абзацем вторым пункта 1 статьи 78.1 Бюджетного кодекса Российской Федерации»
1 Бюджетного кодекса Российской Федерации, утвержденные приказом Министра обороны Российской Федерации от 22 марта 2017 г. № 177 «Об утверждении Правил предоставления субсидий из федерального бюджета федеральным бюджетным и автономным учреждениям, находящимся в ведении Министерства обороны Российской Федерации, в соответствии с абзацем вторым пункта 1 статьи 78.1 Бюджетного кодекса Российской Федерации» 06.2017г. № 399
06.2017г. № 399

 03.2017г. № 191
03.2017г. № 191 03.2017г. № 177
03.2017г. № 177 01.2017г. № 63
01.2017г. № 63 01.2017 № 30/9н
01.2017 № 30/9н